Content management systems evolution
Wednesday, November 25, 2020

|
Richard Harris |
A chat about content management systems evolution with Omavi Walker, Senior Software Engineer at Brightspot. We take a closer look at the CMS today, and dive into what developers should be aware of as we look to the future of content overload.
Recently, Perfect Sense, a product company with professional services founded 12 years ago, officially rebranded its company as Brightspot, the name of the flagship Content Business Platform.
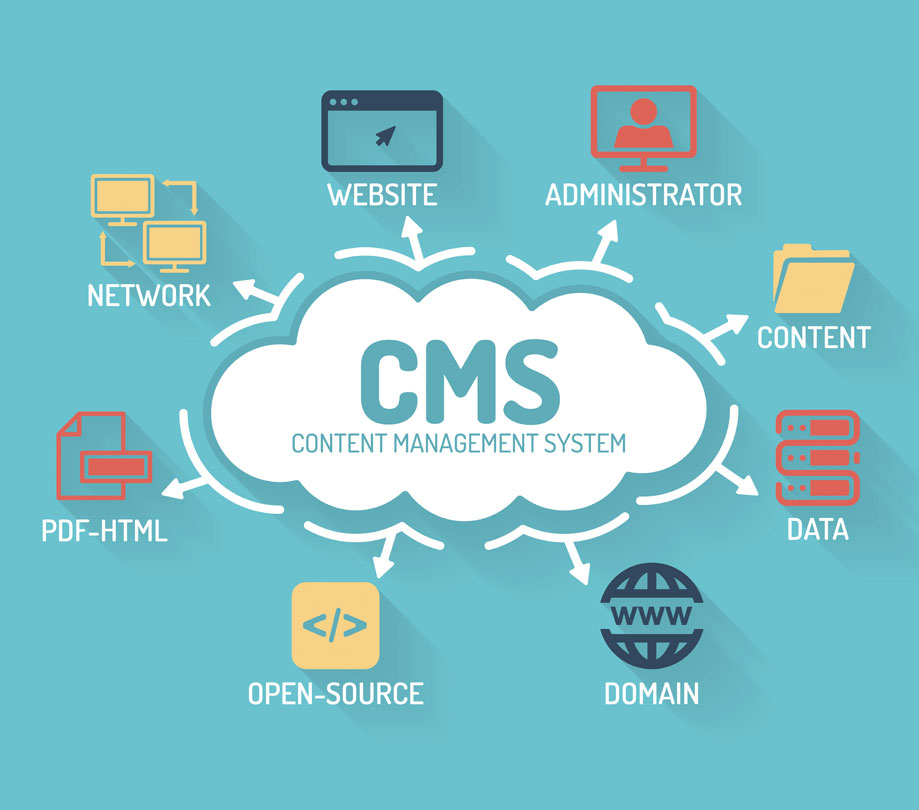
Brightspot is emerging at a time when greater demand is requiring every business to become a content business. The Brightspot Content Business Platform was designed to replace traditional content management systems (CMS) that have been widely perceived as insufficient to fully enable and power the digital transformation needs of the modern enterprise.
We say with Omavi Walker, who is a Senior Software Engineer at Brightspot, to chat about the evolution of content marketing systems and the benefits of a headless CMS vs. decoupled. Reimagining content strategy and what it means for developers, plus how to adapt to the new normal and stay competitive with content overload.
ADM: What has content management systems evolution looked like? Where does it stand today?
Walker: A decade ago, the most common content management system (CMS) architecture was what is referred to as “coupled.” Put simply, the back end of a CMS (where data is input) was housed together with the front end (where data is presented) like a website. Coupled CMS architecture is still around today, but its dominance began to dwindle in the early 2010s as consumers started readily adopting smart devices, which competed with traditional websites when it came to how content was consumed. Content businesses needed to reach their audiences through these new channels, and a coupled CMS couldn’t offer the flexibility they needed since these new channels were often not traditional websites. To remain viable, a new breed of CMS was invented—the decoupled CMS—that separated the back end and front end and introduced an API in between. The API’s job was to take data from the back end (where content creators draft content) and send it to be presented in various front ends or channels where that content can be consumed by the end user. Then, in 2015, GraphQL, a public API specification, was developed, which has become a popular way to express the structure of data in a headless CMS, a subset of decoupled CMS architecture that does not have any fixed front end.
ADM: What are the benefits of a headless CMS vs. a decoupled CMS?
Walker: Both decoupled and headless CMS architectures have pros and cons. Both options give organizations more flexibility than a traditional coupled CMS, but whether an organization chooses one over the other depends entirely on their specific use cases.
- A headless CMS is simply a back-end interface and an API to help transport data to a front end, and it offers the greatest flexibility to publish on different platforms, including future channels. Headless CMS architecture also allows back-end developers and front-end developers to easily work in parallel on separate code. Front-end developers have significant freedom with a headless CMS when it comes to picking technologies to power their user interfaces; however, headless CMS architecture comes with a heavier reliance on developers and often removes the ability for editorial teams to preview their content since there is no fixed front end on which to view such a preview.
- A decoupled CMS is similar to a headless CMS in that it gives organizations more flexibility in pushing content to various front ends; however, unlike a headless CMS, a decoupled CMS actually provides the tools, templates and other rendering options that your organization will need to build out a site (like preview capabilities, for example); therefore, a decoupled CMS gives some power back to editorial teams, who will want to be able to control how their content appears as much as possible.

ADM: Do companies need to have a developer to implement a headless CMS? What key skills and competencies do developers need to successfully implement and use a headless CMS?
Walker: A developer is certainly required to implement the front-end side, as they will be responsible for consuming the APIs and building your front end on whichever downstream channels you need. On the back end, a good CMS will offer APIs for common editorial content types out of the box; however, any additional business logic or customization will also require a developer. In the case that a developer is needed, a strong understanding of general development practices and concepts will ensure their success. For Brightspot, we require our developers to have Java experience as well experience with GraphQL, which has become a standard in headless CMS architecture that all developers should be familiar with as it continues to grow in popularity.
ADM: What are the reasons companies are leaning into headless CMS architecture?
Walker: Headless CMS architecture offers companies flexibility that they do not get with a traditional, coupled CMS. Because headless CMS architecture enables companies to push content to a variety of different channels, companies can more flexibly produce engaging digital experiences for their audiences on the numerous devices they use. This includes future channels, enabling companies to “future proof” their CMS when going headless. A headless CMS architecture also allows back-end developers and front-end developers to easily work in parallel, as their code is separate. Additionally, front-end developers have significant freedom when it comes to picking technologies to power their user interfaces. That freedom enables companies to widen their hiring pool and reduce the need for developer training. If a massive facelift of a user interface is required, but the data will remain relatively the same, no complicated data nor framework migrations are needed. Front-end developers can simply build their new user interface and call existing APIs.
ADM: At what stage should developers and engineers be involved in the new technology evaluation/purchasing process?
Walker: Developers should be involved as early as possible. They can play a role at all stages of the process, even for requirement gathering and budget discussions. After all, developers will build the product, so they will understand possible limitations and concerns that need to be addressed. Developers should understand all constraints, technical or not, to help advise their team on the appropriate path. If the process comes down to a hard decision, they can help identify which advantages and disadvantages of the remaining choices are important.

ADM: CMS architectures that utilize an API—like decoupled and headless CMSs—are only continuing to grow in popularity. What are the capabilities developers should expect from Brightspot and others?
Walker: Developers should seek out systems that are easy to use. Brightspot, for example, is very structured. The GraphQL schema that we use is a popular way to express the structure of data, and GraphQL APIs are a common way to take advantage of that schema. With Brightspot’s management APIs, you can simply model your business, and then structured APIs are automatically generated so that other systems can quickly understand your business modeling, without much communication, to store and fetch data from it. With Brightspot’s delivery APIs, you can apply business logic to your modeling, and then structured APIs are automatically generated so that other systems can quickly understand what your system wants to provide to external entities (without much communication) and fetch data from it. Even if a different API approach is taken, rather than using GraphQL, Brightspot offers tools to easily construct APIs.
Brightspot goes a few steps further to address common headless challenges, too. For one, we still enable print and app preview templates for our headless implementations. That means your editorial teams are still enabled to ensure everything looks right on the variety of front ends that you will be pushing content onto. Our architecture was engineered to add additional value as well. Our view system, for example, enables us to transform and sanitize raw back-end data to be more front-end- and consumer-friendly (and therefore more useful). Additionally, with Brightspot, you can change back-end data models however you prefer, and as often as you like, while preserving the view models, thus keeping the API consumed and the front end unchanged. That means you have ultimate flexibility in making adjustments to your business logic with much more confidence that nothing will break downstream.
ADM: What are some considerations for developers to implement in their 2021 strategies?
Walker: Right now, in 2020, users are no longer just checking their computers and phones for content. In order to be effective, companies need to reach audiences where they are, and right now, audiences are using many different channels to consume content. This is what a headless CMS architecture is designed to help companies accomplish. We can reasonably expect that workforces will still be largely remote in the beginning of 2021. With that, the opportunity will remain to engage them on multiple devices. Businesses with a headless CMS are better prepared to handle existing and emerging channels that are being adopted by their audiences, and therefore better positioned to reach their audiences where they live. Developers should therefore stay informed on industry trends and increase their understanding of relevant concepts and methodologies to help their organizations remain competitive in 2021 and beyond.

Omavi Walker
Omavi Walker is a Senior Software Engineer at Brightspot. During his time at the company, he has worked as both a front-end and back-end developer on a number of client projects including Arizent, Johnson & Johnson, Mattress Firm, and Sotheby’s. Omavi holds a Bachelor of Science degree in Computer Science from Virginia Tech.

Become a subscriber of App Developer Magazine for just $5.99 a month and take advantage of all these perks.
MEMBERS GET ACCESS TO
- - Exclusive content from leaders in the industry
- - Q&A articles from industry leaders
- - Tips and tricks from the most successful developers weekly
- - Monthly issues, including all 90+ back-issues since 2012
- - Event discounts and early-bird signups
- - Gain insight from top achievers in the app store
- - Learn what tools to use, what SDK's to use, and more
Subscribe here